Lucky Orange is a heatmapping and session recording tool with similar possibilities to tools like the popular Hotjar. As of this moment (26-05-2019), there is not yet a custom template developed for Lucky Orange, nor is there a vendor tag available. So I’ll share mine.

I created 3 tags which capture all the basic Lucky Orange functionalities:
- Initializing Lucky Orange
- Tagging visitors/users with labels based on triggers
- Passing custom (dataLayer) contextual user data to Lucky Orange
You can find the finished products on my Github account in the GTM custom template repository.
1. Initializing Lucky Orange
Let’s start easy. To simply initialize Lucky Orange we only need to load the default Lucky Orange snippet and create a single input field that captures the client id. This tag instructs GTM to which LO property the data needs to be send.
1.1 Original code
The original javascript tracking snippet will look something like this:
window.__lo_site_id = 99999;
(function(){
var wa = document.createElement('script');
wa.type = 'text/javascript'; wa.async = true;
wa.src = 'https://xxx.cloudfront.net/w.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wa, s);
})();You can find yours in your Lucky Orange login environment. Only the first line (with the LO site id) and CDN link will probably look different. Since I’m not really sure if the CDN link is static for all users, I’ll assume it isn’t.
1.2 GTM Custom template configuration
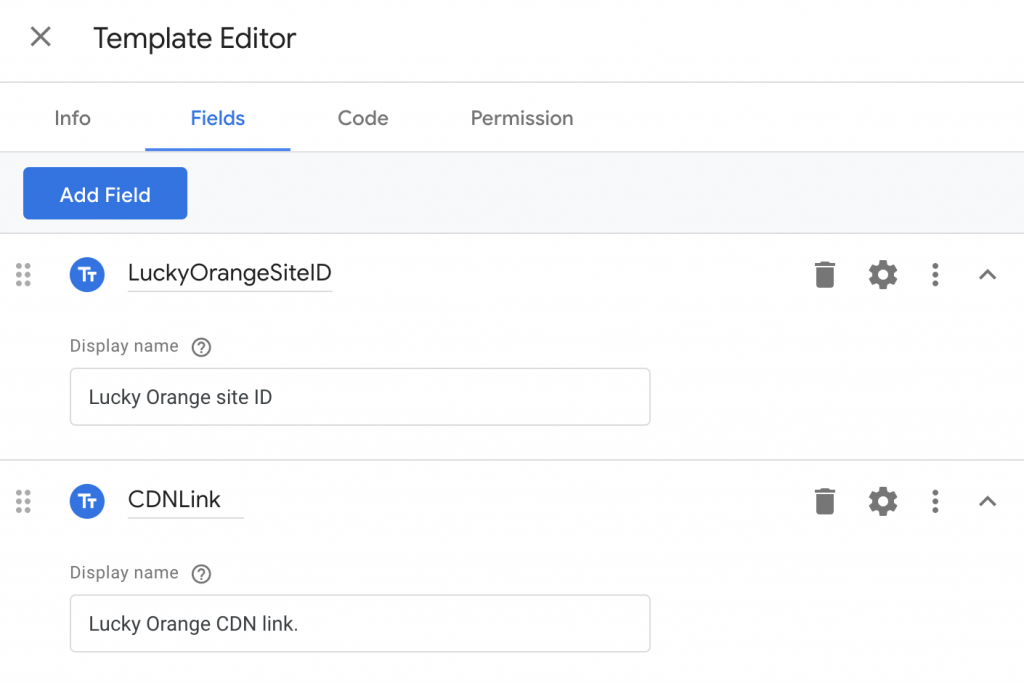
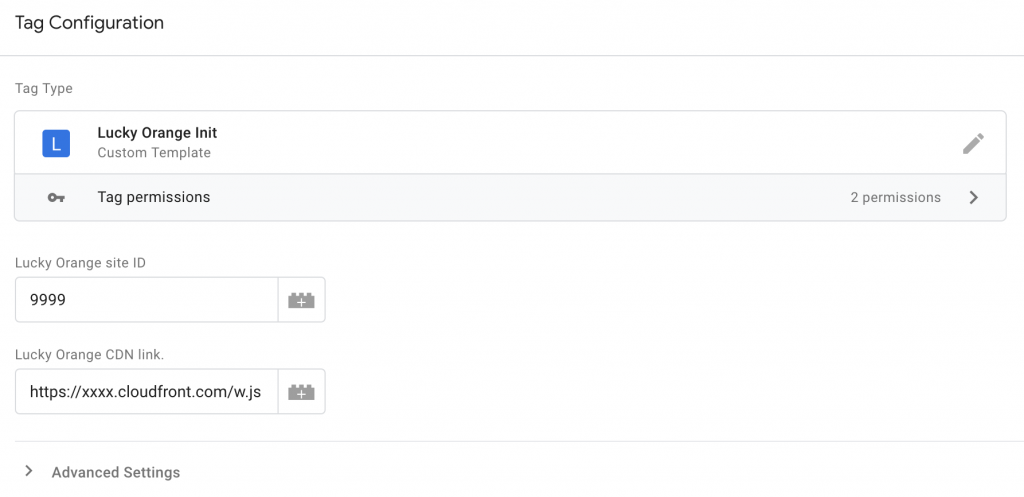
This tag requirs two dynamic input fields. The LO site id (1) and maybe the CDN link (2) (since I’m not sure if its dynamic or not). Therefore we need two basic custom template fields to fill in these dynamic / client-specific values.

Name them clearly, you’ll need the names later as references in your custom template code. So let’s take a look at the custom template code:
//const log = require('logToConsole'); //uncomment if logging is needed
var setInWindow = require('setInWindow');
var injectScript = require('injectScript');
//log('data =', data); //uncomment if logging is needed
//Define the LO site id as global variable in the window object
setInWindow("__lo_site_id", data.LuckyOrangeSiteID);
//Initialize LO with the right CDN link
injectScript(data.CDNLink, data.gtmOnSuccess, data.gtmOnFailure, 'LuckyOrangeInit');As shown in the script above, this custom template will require two GTM Sandbox JS functions. injectScript() for loading the input CDN link and setInWindow() to set the LO site id as a global variable.
The values given in the input fields can be found as javascript keys of the data object in the script. E.g. data.LuckyOrangeSiteID. If you named your fields differently, you’ll have to change the names of the keys in the script likewise.
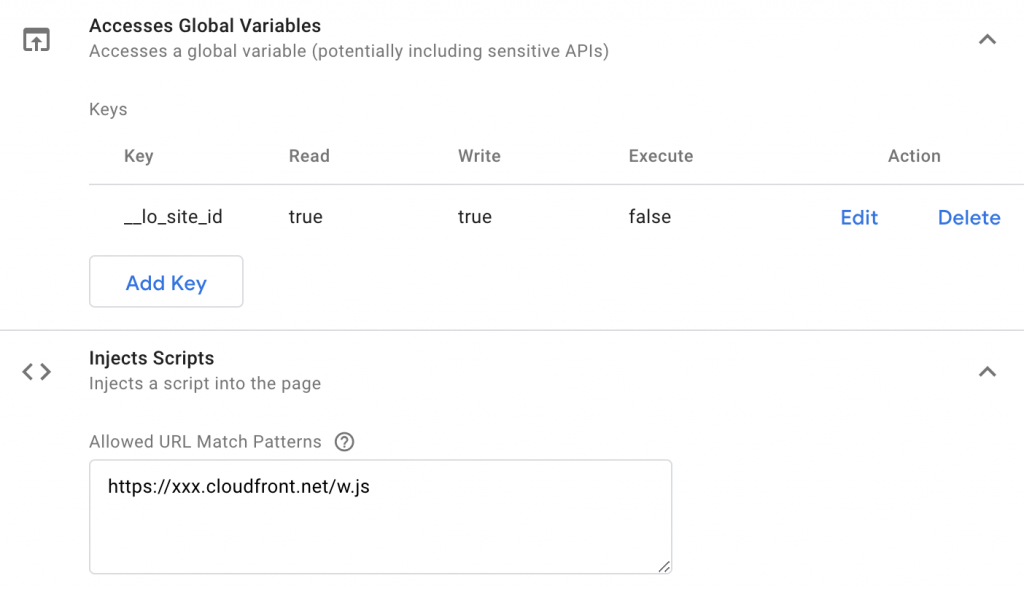
To finish of the configuration of this tag, we need to set the permissions. When pasting the script in the code section, a permissions section for “Accesses Global Variables” and “Injects Scripts” will become visible.
In the global variables section, you’ll need to give the tag permission to set the global __lo_site_id variable. In the injects scripts section, you need to paste the CDN link you’ll also provide in the input field of the tag.

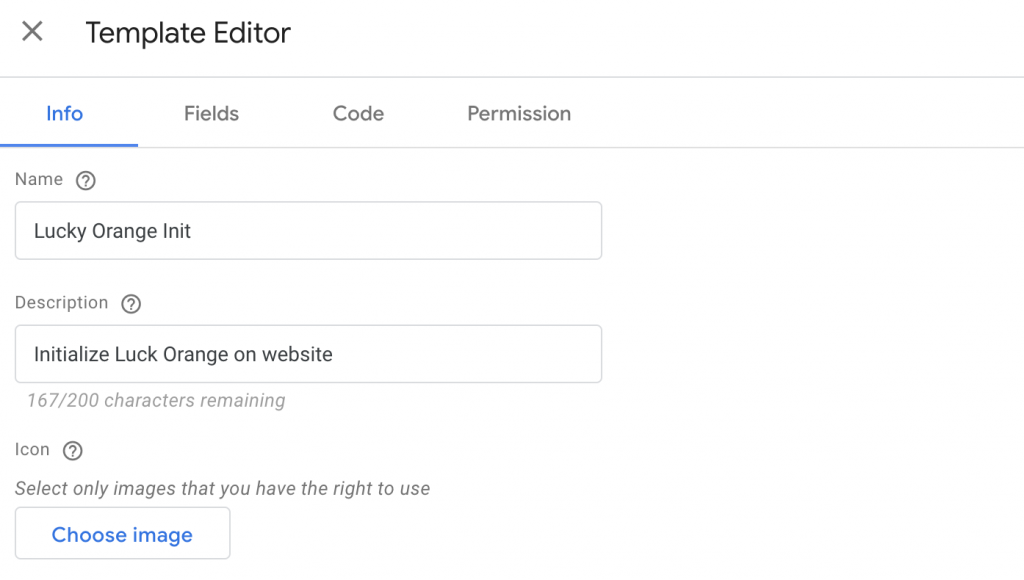
The only thing left before saving the tag, is giving it a suitable name, description and thumbnail image. I named this tag; “Lucky Orange Init”. Save the tag and your first LO tag is finished!

1.3 The finished tag
If all sections are filled in correctly, the final product will look something like this.

If you’re only using the most basic variant of Lucky Orange, this will be the only tag you’ll need. LO will be initialized and will be ready to record heatmaps and session recordings after triggering this tag.
2. Tagging visitors
Another functionality of Lucky Orange is to tag users during their sessions on your website. The tags can later be used in LO’s dashboard to filter out heatmaps and recording sessions.
2.1 Original code
The raw/js documentation for this functionality can be found in their “docs” section. Simply put, we only need to push our tagging specifications to Lucky Orange to an javascript array (_loq), which is created through the Lucky Orange Initializing tag. Tagging visitors only works after the the _loq is available! We need to keep this in mind when sequencing our Lucky Orange tags.
The snippet or original code is shown below with the expected value types which are required for tagging a visitor.
_loq.push(["tag", "string", boolean, boolean]);1.2 GTM Custom template configuration
The “tag” we can give to users consist out of 4 values, which are pushed as an JS array. Following the documentation of LO’s website, the only required values in this array, are the first and second key.
The first value indicates the type of content pushed to LO, and can be set to “tag” as this custom template tag’s only functionality is to tag users. The second value should contain the label we want to give to visitors with the tag. This could be any input you want, like existing dataLayer variables, conversion indicators, etc.
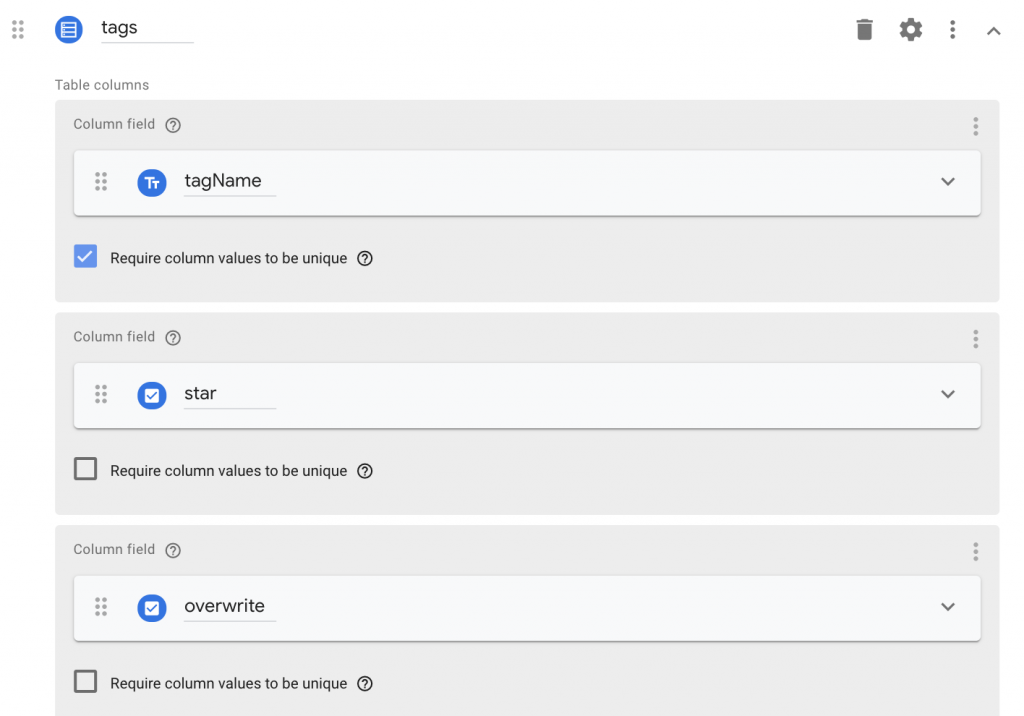
Since you can also tag visitors with multiple tags, we’ll need to implement this in our tag as well. So we’ll need GTM custom template “Param table” with 3 inner fields: A text input for the tag name and 2 checkboxes for the boolean values.

The param table field will allow users to copy the fields over for any additional tags they might want to add.
As for the code, it looks as followed:
//var log = require('logToConsole');
var copyFromWindow = require('copyFromWindow');
var callInWindow = require('callInWindow');
//Check if LO is correctly initialized and the _loq.push function is available
if(typeof copyFromWindow("_loq") !== "undefined"){
for(var i=0;i<data.tags.length;i++){
//push every tag to LO
callInWindow("_loq.push", ["tag", data.tags[i].tagName, data.tags[i].star, data.tags[i].overwrite]);
}
}
//log('data =', data);
// Call data.gtmOnSuccess when the tag is finished.
data.gtmOnSuccess();In the code above, we need the copyFromWindow() function to check whether LO is already initialized and callInWindow() to access LO’s function to tag visitors.
After checking if LO’s is initialized, we simple loop over the param table and push its values to Lucky Orange. The only permission we need to set in the permission tab, is the access to the _loq global variable.
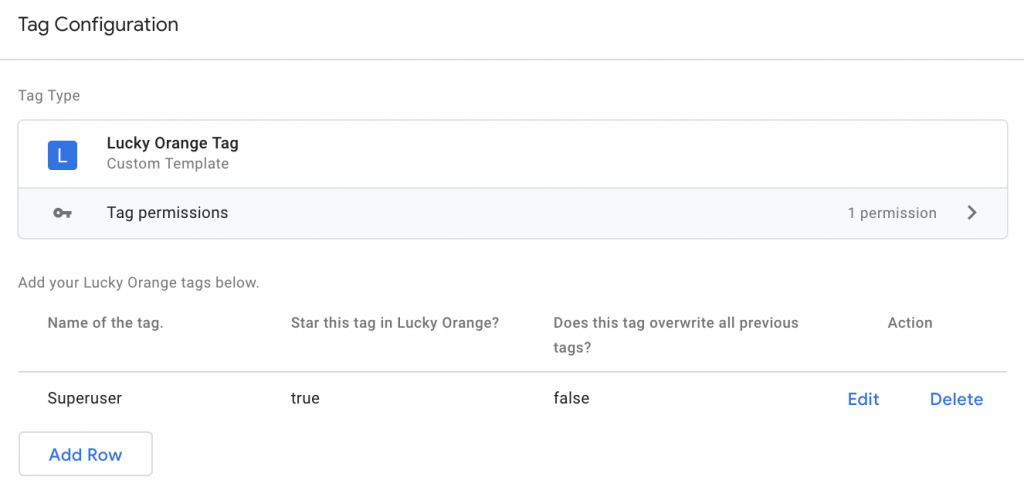
2.3 The finished tag
The finished tag should look like the image below. I also included a ready-to-use export of my configuration on Github.

3. Passing custom user data
The final GTM custom template we’ll cover, is a tag that passes custom user data to Lucky Orange. Passing data works very similar to tagging users. We only need to pass an array to the global _loq array using “custom” as the first value and an object containing user information as its second value.
3.1. Original code
The original code and documentation for this functionality can be in Lucky Orange docs. The example snippet looks as followed:
var customData = {
'name' : 'John Doe',
'email' : 'email@example.com',
'whatever1' : 'Anything here'
}
window._loq = window._loq || []
window._loq.push(['custom', customData])3.2 GTM custom template configuration
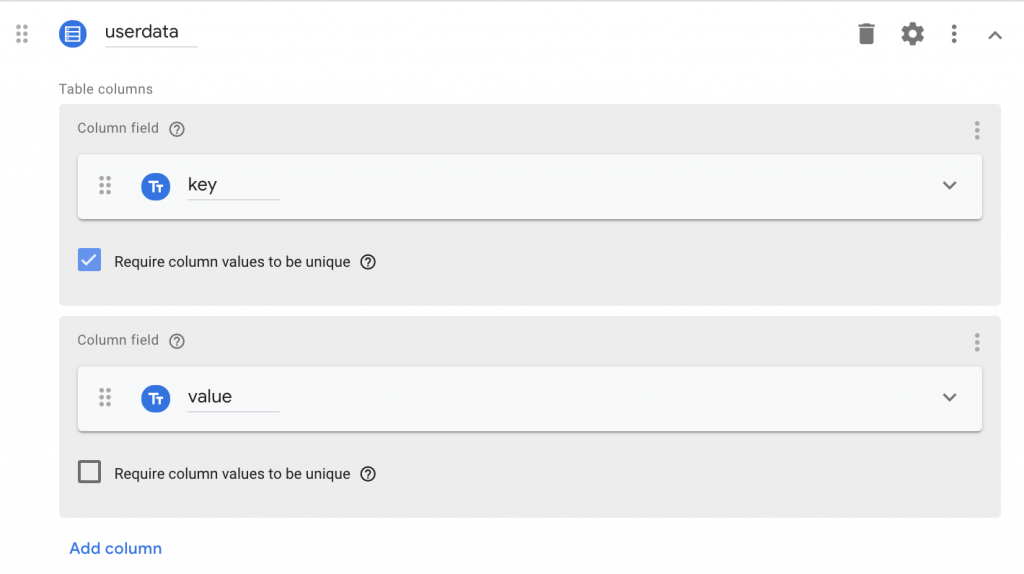
The configuration for this tag is a bit less complicated. The only dynamic part in this implementation is the custom user data object. We can generate this object using a “param table” field with two nested “Text input” fields for object’s key-value pairs.

The permissions should be set to read, write and execute from the global _loq (similar to the tag user template). The code for my can be found below.
//var log = require('logToConsole');
var copyFromWindow = require("copyFromWindow");
var callInWindow = require("callInWindow");
//log('data =', data);
var lo_userdata = {};
if(data.customData!==undefined && data.customData.length>0){
for(var i = 0;i<data.customData.length;i++){
lo_userdata[data.customData[i].key] = data.customData[i].value;
}
}
if(typeof copyFromWindow("_loq") !== "undefined"){
callInWindow("_loq.push", ["custom", lo_userdata]);
}
// Call data.gtmOnSuccess when the tag is finished.
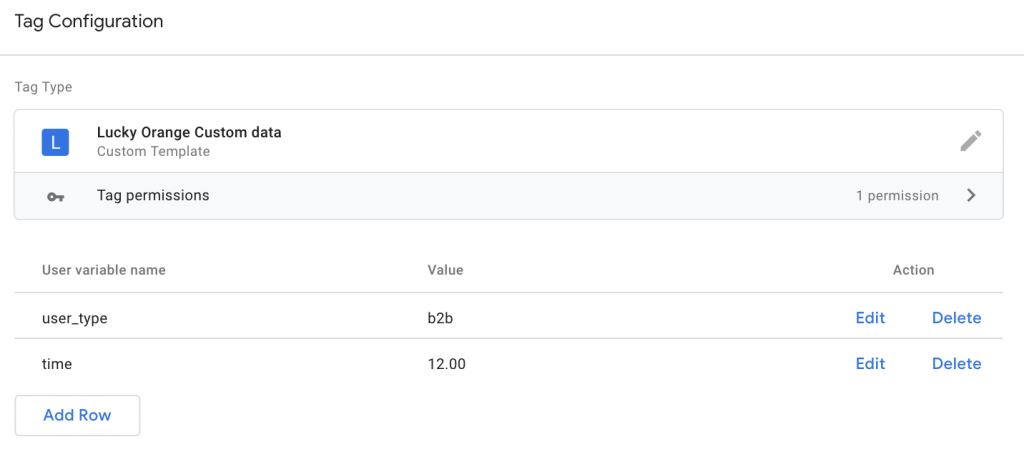
data.gtmOnSuccess();3.3 The finished tag
A complete importable tag for your own usage can be found on my Github.

All set!
The tags above should meet all your implementation wishes regarding Lucky Orange’s implementation in Google Tag Manager. Feel free to use, but always double-check if the code in your setup and doesn’t cause any conflicts.